◇本文:
今日はブログの再構築の項目を見てみよう。
-----------------
■ブログの再構築

順に確認していきます。
画像の緑マーカーを見てみましょう。
今日はブログの再構築の項目を見てみよう。
-----------------
■ブログの再構築

順に確認していきます。
画像の緑マーカーを見てみましょう。
◇追記事項:
-----------------
■ブログの再構築

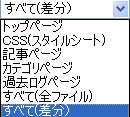
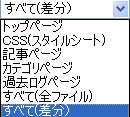
【再構築する範囲:(コンボボックス)[再構築ボタン]】
ブログの様々な変更をブログページに反映させます。
通常、ブログのスタイル変更やパーツ追加等の変更作業は反映されません。
反映させるために再構築を行う必要があります。
コンボボックスから対象を選び、再構築ボタンを押すことで反映されます。
まぁ、基本的には「すべて(差分)」で大丈夫かと思うし、
変なとことこを見つけたら「すべて(全ファイル)」で。
多少時間が掛かるのでご注意くださいませ。
-----------------
■ブログの再構築(コンボボックス)

別にこれわからなくても問題ナイので、
詳しいことを知らない人は以下はスルーでいきましょう。
んで、まずはじめに、
ブログはサイトによってページの作り方が2種類があるのは、
ご存知でしょうか?動的生成とか静的生成とかって奴です。
このbetokyo.jpのブログページは静的に生成しているようです。
========
・動的生成とは
閲覧者がページを見るたびに、
サーバがそのページファイルを生成するサイトです。
・静的生成とは
作成者が作成した際にページファイルを作成し、サーバに保管。
閲覧者はページを見るたびに保管されたページファイルを閲覧します。
========
上記の様に処理の違いがあります。
動的生成は毎回サーバに負荷がかかるデメリットがあり、
静的生成は毎回サーバに負荷がかからない割に、色々設定を変更した際、
全て作り直す必要があるため高負荷がかかるデメリットがあります。
静的生成で設定変更を反映する場合に、
今まで作ったファイルを再作成することを再構築とよびます。
だからページが多ければ多いほど時間がかかり、
サーバの負荷も大きくなります。
【トップページ】
トップページを再構成します。
デザインやパーツの追加など確認したい時に使います。
細かい変更時はこれを使って確認しましょう。
【CSS(スタイルシート)】
スタイルシートを再構成します。
スタイルシートの変更を行った際に使います。
まぁ、スタイルシートだけなので使い方が簡単でしょう。
【記事ページ】
各記事のページを再構成します。
まぁ、使う機会は少ないでしょう。
【カテゴリページ】
カテゴリページを再構成します。
まぁ、だいぶカスタマイズしないと使わないでしょう。
【過去ログページ】
過去ログページを再構成します。
まぁ、だいぶカスタマイズしないと使わないでしょう。
【すべて(全ファイル)】
全てのファイルを再構成します。
まぁ、なんかおかしいけど差分でも直らないって時に使いましょう。
【すべて(差分)】
変更したものが反映するページのみを再構成します。
これが基本ですので、変更が終えたらこれを選びましょう。
まぁ、差分でどれだけ反映するかは中の人しか知りません。
-----------------
■親メニューバー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■親メニューバー
-----------------
■アドレスバー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■アドレスバー
-----------------
■アカウントメニュー

マイブログと同じなので、使い方は省略します。
再確認はこちら→■マイブログ->■アカウントメニュー
-----------------
■クイック変更バー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■アドレスバー
-----------------
■ブログの再構築

【再構築する範囲:(コンボボックス)[再構築ボタン]】
ブログの様々な変更をブログページに反映させます。
通常、ブログのスタイル変更やパーツ追加等の変更作業は反映されません。
反映させるために再構築を行う必要があります。
コンボボックスから対象を選び、再構築ボタンを押すことで反映されます。
まぁ、基本的には「すべて(差分)」で大丈夫かと思うし、
変なとことこを見つけたら「すべて(全ファイル)」で。
多少時間が掛かるのでご注意くださいませ。
-----------------
■ブログの再構築(コンボボックス)

別にこれわからなくても問題ナイので、
詳しいことを知らない人は以下はスルーでいきましょう。
んで、まずはじめに、
ブログはサイトによってページの作り方が2種類があるのは、
ご存知でしょうか?動的生成とか静的生成とかって奴です。
このbetokyo.jpのブログページは静的に生成しているようです。
========
・動的生成とは
閲覧者がページを見るたびに、
サーバがそのページファイルを生成するサイトです。
・静的生成とは
作成者が作成した際にページファイルを作成し、サーバに保管。
閲覧者はページを見るたびに保管されたページファイルを閲覧します。
========
上記の様に処理の違いがあります。
動的生成は毎回サーバに負荷がかかるデメリットがあり、
静的生成は毎回サーバに負荷がかからない割に、色々設定を変更した際、
全て作り直す必要があるため高負荷がかかるデメリットがあります。
静的生成で設定変更を反映する場合に、
今まで作ったファイルを再作成することを再構築とよびます。
だからページが多ければ多いほど時間がかかり、
サーバの負荷も大きくなります。
【トップページ】
トップページを再構成します。
デザインやパーツの追加など確認したい時に使います。
細かい変更時はこれを使って確認しましょう。
【CSS(スタイルシート)】
スタイルシートを再構成します。
スタイルシートの変更を行った際に使います。
まぁ、スタイルシートだけなので使い方が簡単でしょう。
【記事ページ】
各記事のページを再構成します。
まぁ、使う機会は少ないでしょう。
【カテゴリページ】
カテゴリページを再構成します。
まぁ、だいぶカスタマイズしないと使わないでしょう。
【過去ログページ】
過去ログページを再構成します。
まぁ、だいぶカスタマイズしないと使わないでしょう。
【すべて(全ファイル)】
全てのファイルを再構成します。
まぁ、なんかおかしいけど差分でも直らないって時に使いましょう。
【すべて(差分)】
変更したものが反映するページのみを再構成します。
これが基本ですので、変更が終えたらこれを選びましょう。
まぁ、差分でどれだけ反映するかは中の人しか知りません。
-----------------
■親メニューバー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■親メニューバー
-----------------
■アドレスバー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■アドレスバー
-----------------
■アカウントメニュー

マイブログと同じなので、使い方は省略します。
再確認はこちら→■マイブログ->■アカウントメニュー
-----------------
■クイック変更バー

ブログ情報の見方と同じなので、使い方は省略します。
再確認はこちら→■ブログ情報の見方->■アドレスバー
